Replace an image
It's sometimes faster to just replace an exising image with another one. It will then keep its size and position but also its filter. It's especially useful when you're using a tempalate. Let's see how to do this.
How to proceed
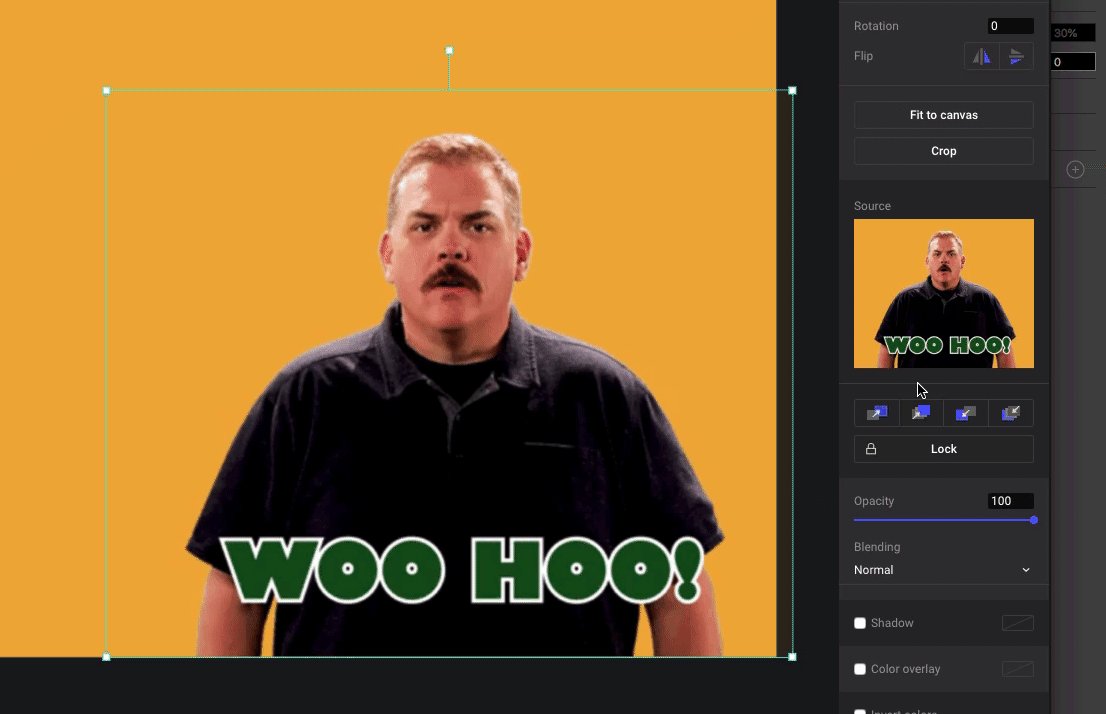
Select an existing image and look in the right side panel. You'll see a small preview of the image.
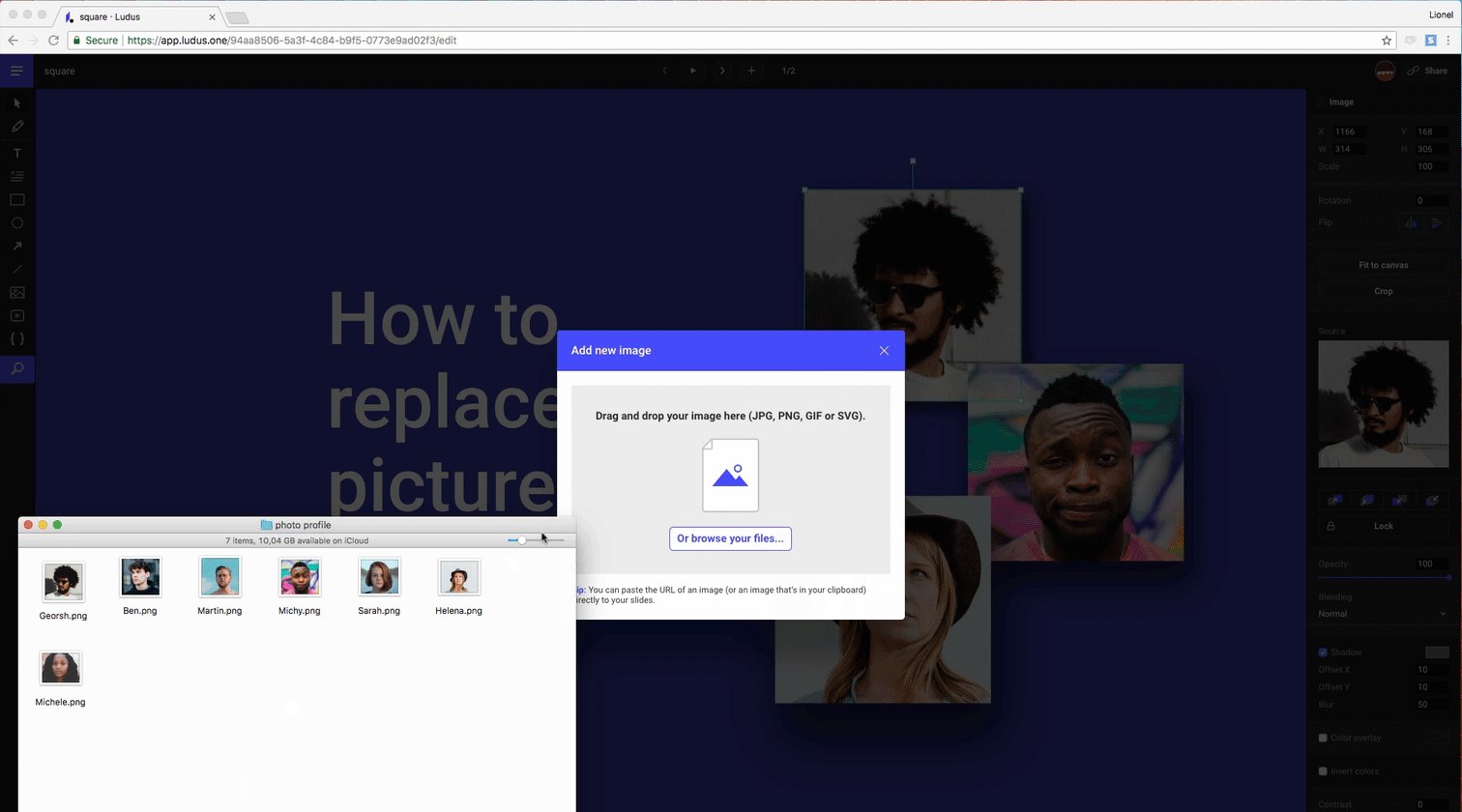
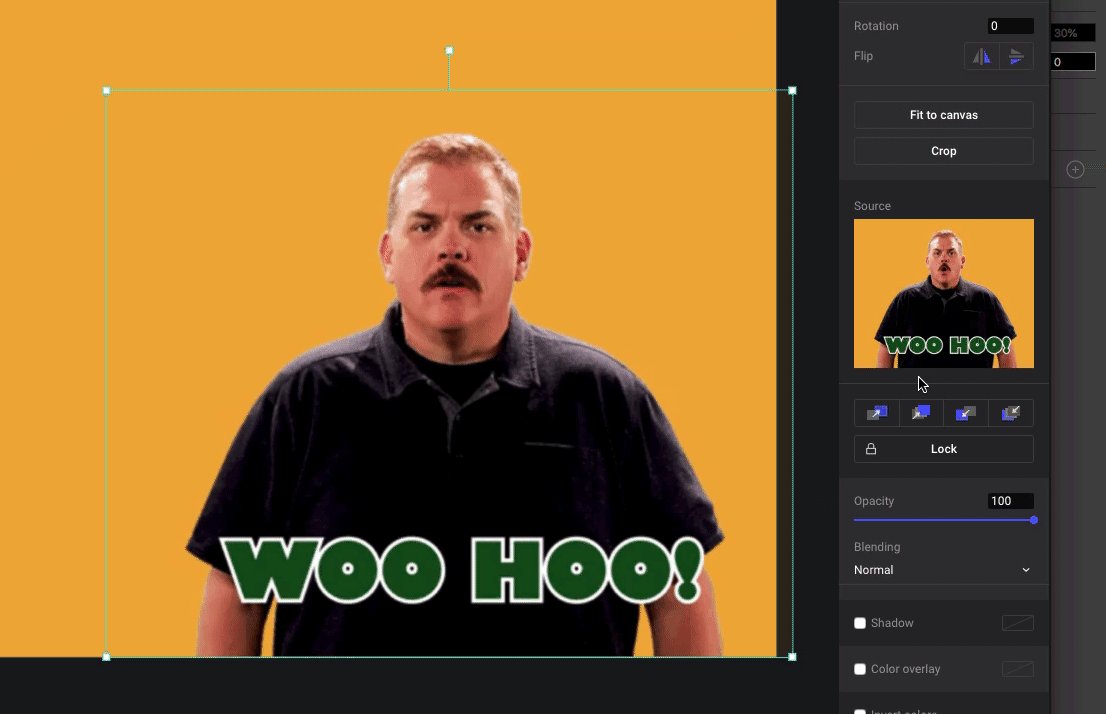
If you click this image, it will open the upload panel. There, you can just drop a static image or a GIF.

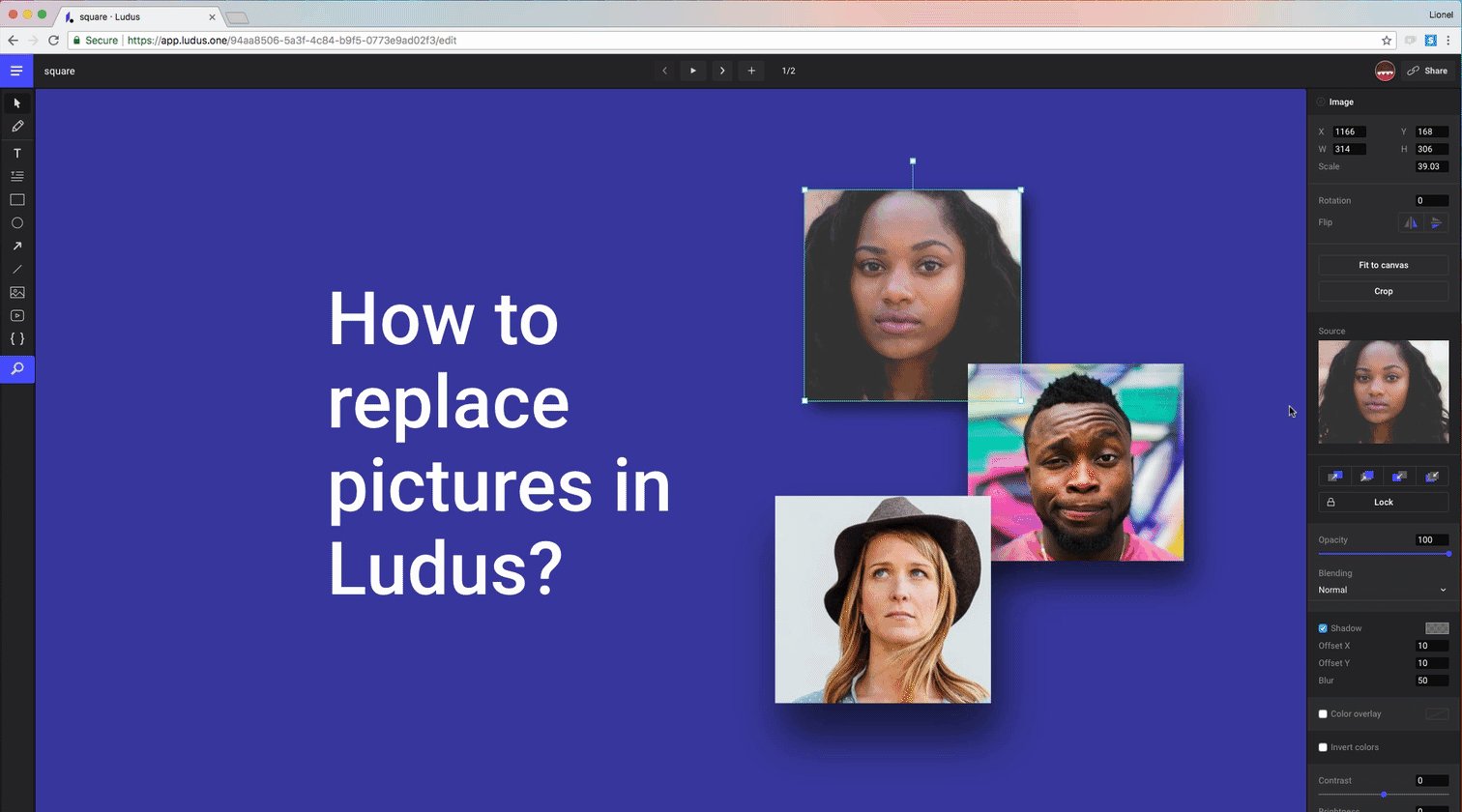
We make sure your image fits in the best possible way. It will be scaled accordingly to cover the entire space used by the previous image.
When to use it?
One nice benefit is that the new image keeps the settings of the previous one, meaning filters (contrast, brightness, saturation, invert, etc.) are kept, but also color overlay and blend mode.

Next steps?
We’ll soon add a way to directly drop the new image on the old one in the properties panel (so you don’t have to open the upload panel to do so).
We’ll also add Unsplash and GIPHY in the upload panel so you can really enjoy the full power of Ludus.
But one of the next big step is to add this concept to the Smart Blocks. Therefore, you’ll be able to save templates or parts of templates containing images and be able to override them directly from the instance (a little bit like you can do with Sketch).