Lottie
What’s Lottie?
With Lottie animations, Ludus gets a whole new dimension.
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images.
With Lottie, you basically add a plugin to After Effects and this plugin will transform all your animated shapes, layers, expressions, etc. into a JSON file that will be interpreted by a JavaScript player (so it can be read everywhere). You guessed it right, this JSON file is also readable by Ludus.
How to proceed"
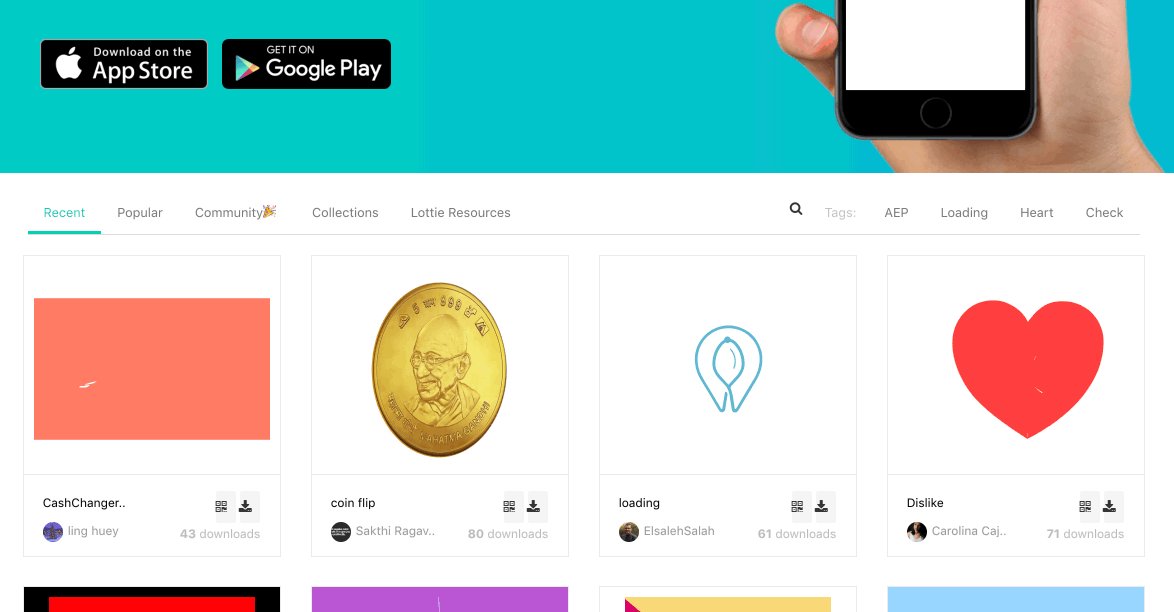
Don't worry if you're not an After Effects expert: Lottie has an online community where you can find animations called Lottie Files.
Search directly the animation you'd like to add to your slides and select it. You can either download your animation, which is a JSON file, and import it to your presentation or you can also edit the colors of your animation. You'll find the following button in the upper-right corner of your animation.